【前端笔记】3种 CSS 绘制透明方格小技巧
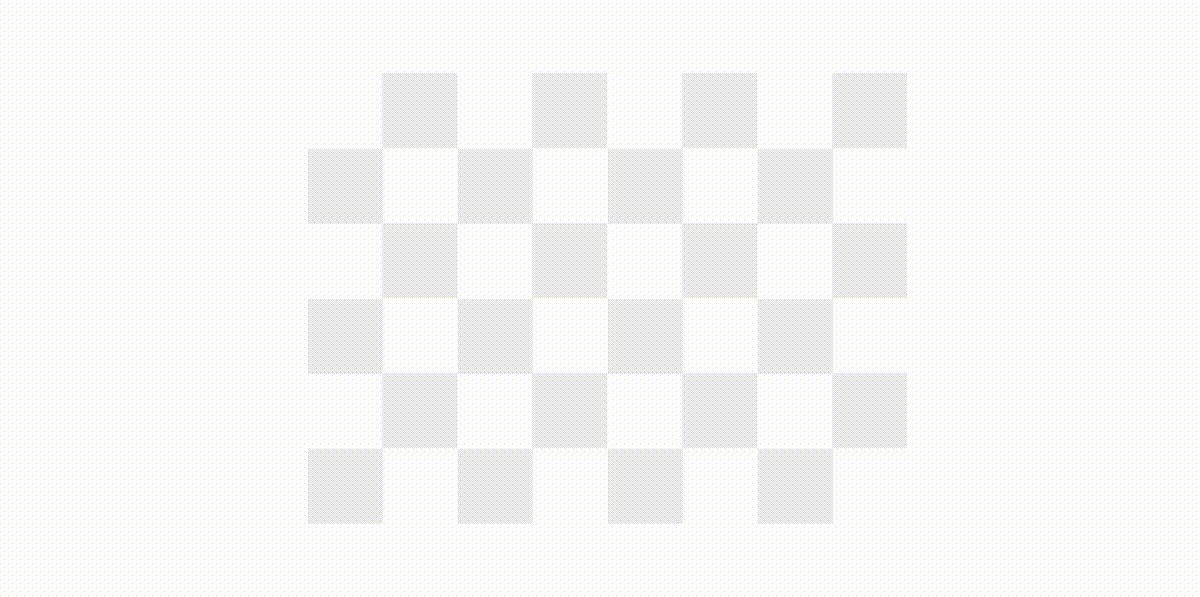
经常用 photoshop 的同学对这样一个透明方格的背景再熟悉不过了,也有的叫做“棋盘”效果,如下图:

实现这种效果一定离不开渐变,本文介绍 3 种 CSS 绘制透明方格的小技巧
一、linear-gradient
linear-gradient可以说是最早实现这种效果的应用了,当然实现也最为巧妙,也最为复杂。原理是绘制两个直角三角形,然后拼接而成,如下
最小拼接单元其实是一个这样的图形,45deg方向上的一个渐变
为了便于观察,下面所有演示的颜色和尺寸都做了特殊处理,下同
.bg{
background-image: linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%)
}效果如下:

平铺开来就是这样:

然后再绘制另一份一样的,错位拼接:

下面用一张动图来完整表现实现过程:

下面是完整CSS代码:
.bg{
width: 400px;
height: 300px;
background-image: linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%), linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%);
background-size: 16px 16px;
background-position: 0 0, 8px 8px;
}二、repeating-linear-gradient
repeating-linear-gradient也能实现“棋盘”效果,而且相比而言更容易理解一些,但是需要一点额外的小技巧。
首先绘制一个水平条纹图案:
.bg{
background-image: repeating-linear-gradient(#eee 0 8px, transparent 0 16px)
}效果如下:

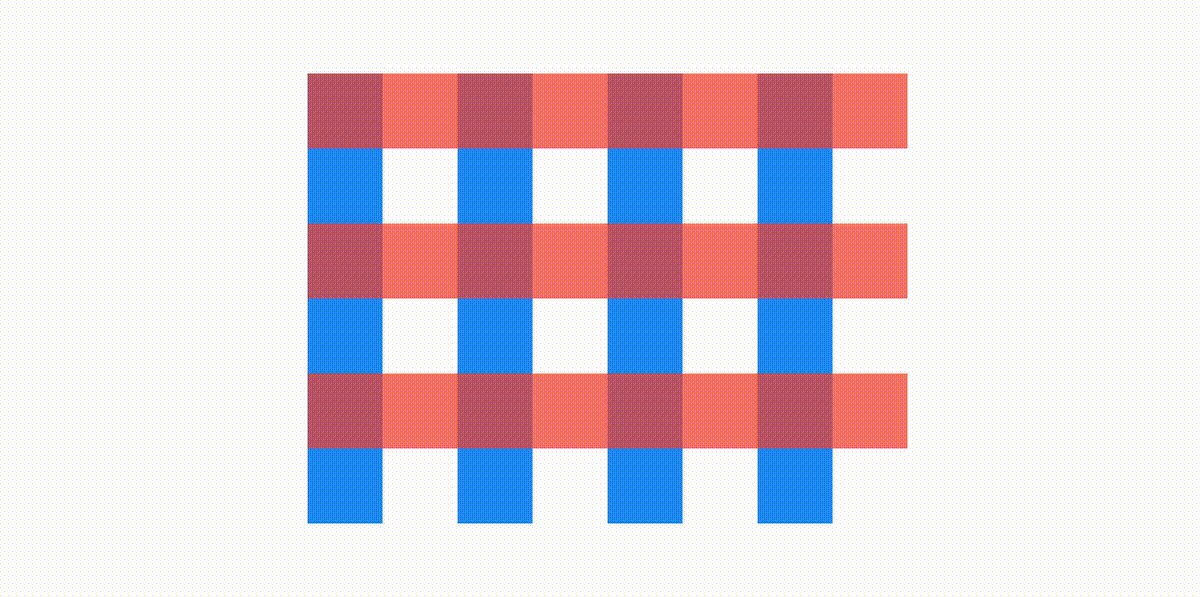
然后绘制一个垂直方向上的条纹:
.bg{
background-image: repeating-linear-gradient(#eee 0 8px, transparent 0 16px), repeating-linear-gradient(90deg, #eee 0 8px, transparent 0 16px)
}效果如下:

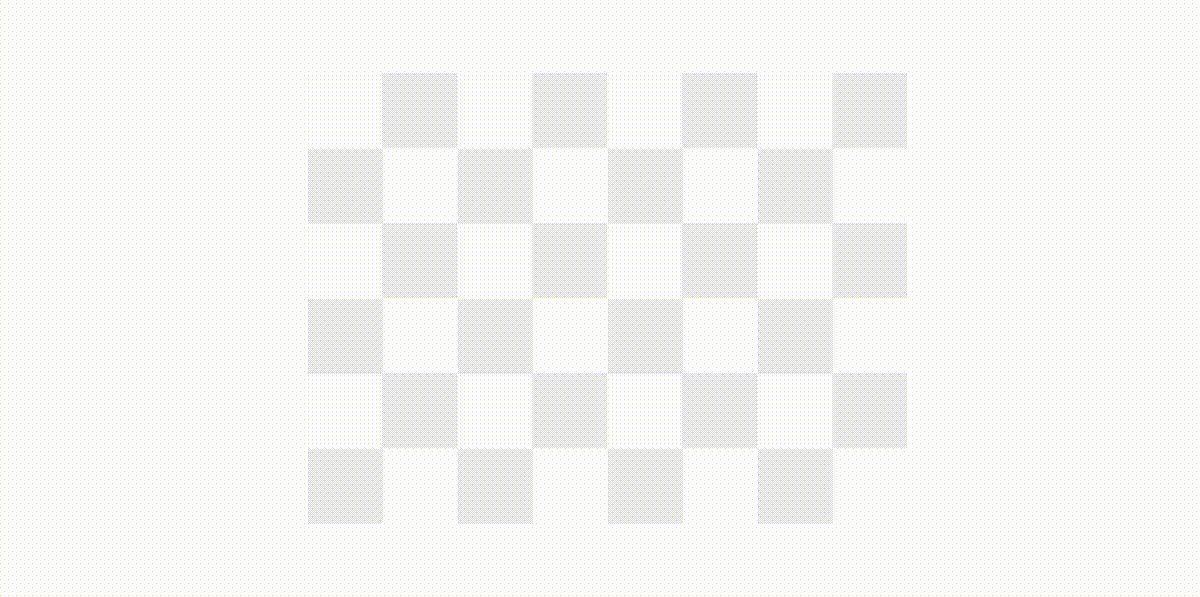
如果是灰色,看起来就是这样的:

条纹交错的地方是重叠的,像这种情况可以考虑加上背景混合模式,这里使用的是“滤色(screen)”,可以过滤掉黑色部分,如果是一个浅灰色,剩下的颜色就近乎是“白色”了。如下所示,“棋盘”效果就出来了。
.bg{
background-blend-mode: screen;
}
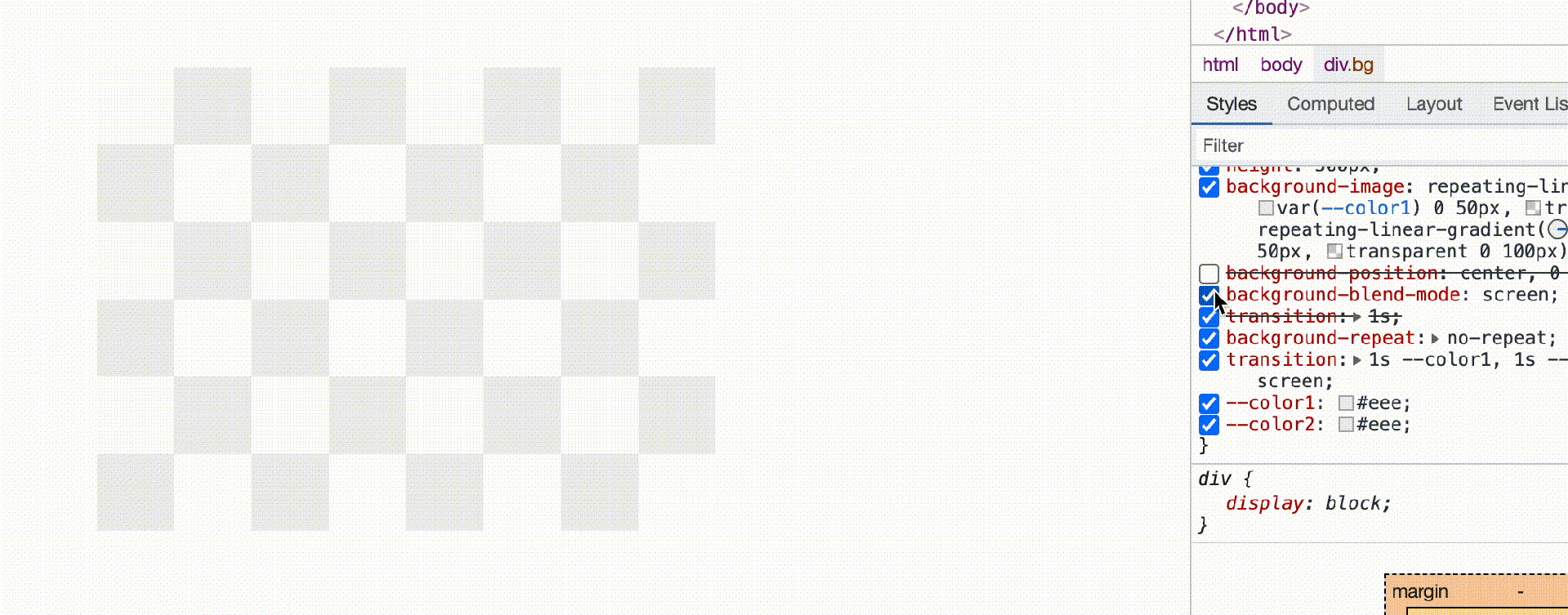
下面用一张动图来完整表现实现过程:

下面是完整CSS代码:
.bg{
width: 400px;
height: 300px;
background-image: repeating-linear-gradient(#eee 0 8px, transparent 0 16px), repeating-linear-gradient(90deg, #eee 0 8px, transparent 0 16px);
background-blend-mode: screen;
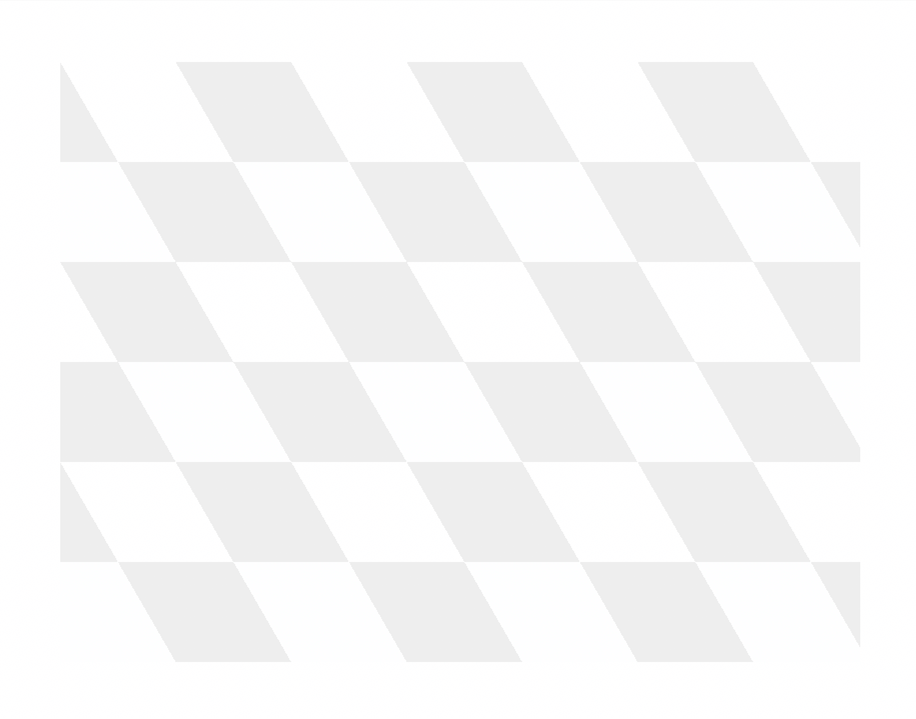
}而且,这种方式可以实现任意倾角的效果,例如:

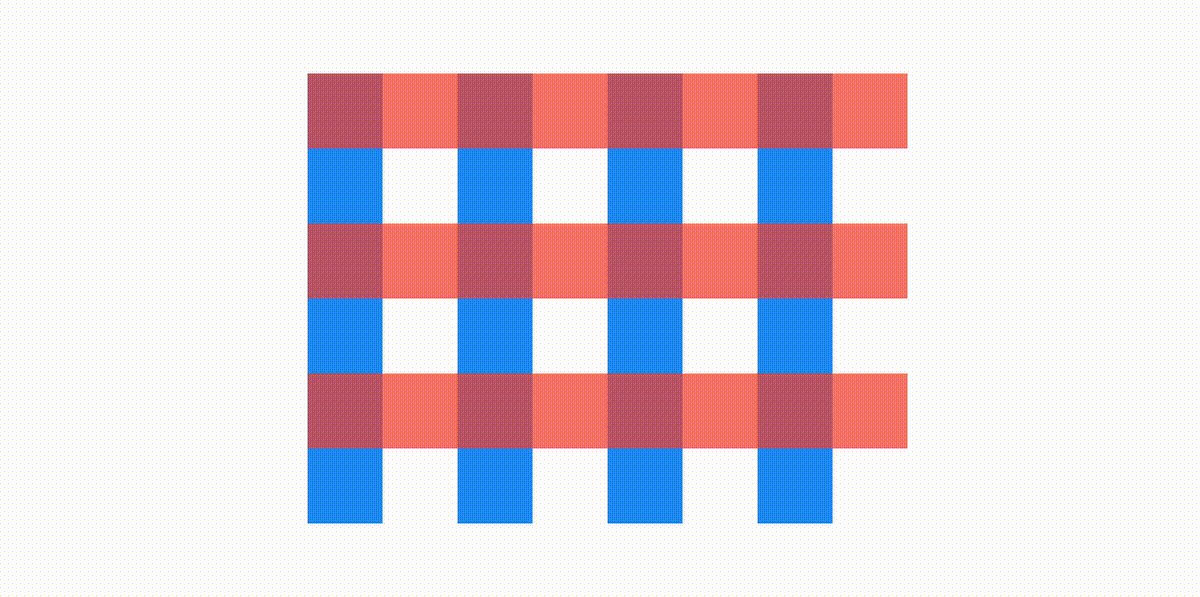
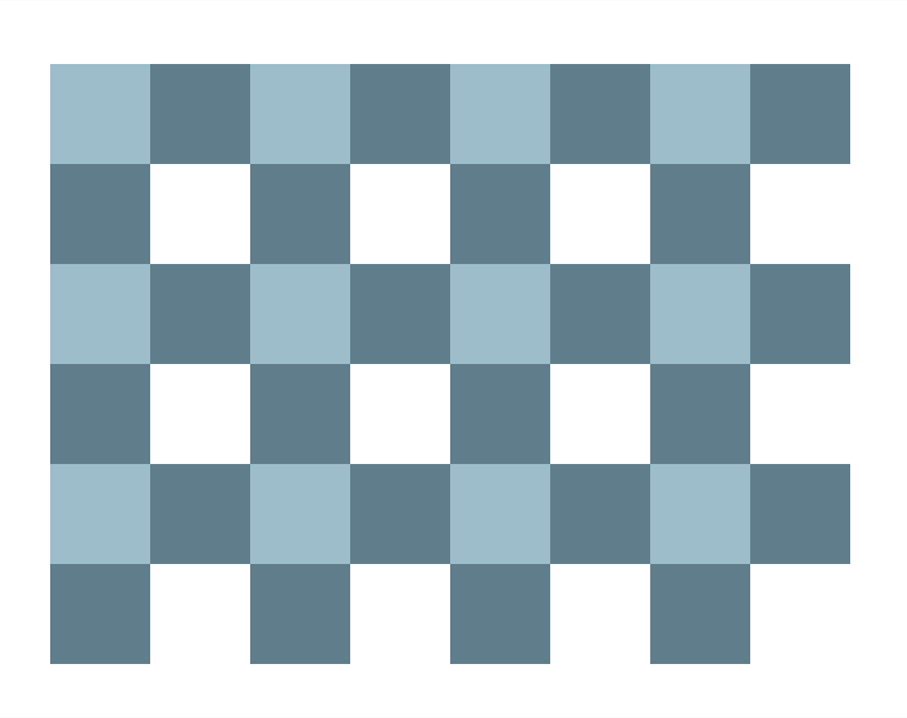
不过,混合模式的局限性也很多,目前在这种浅灰色看起来没什么问题,换一种颜色可能就不行了,例如这样的:

这就需要根据实际情况酌情使用了
三、conc-gradient
conc-gradient锥形渐变可以算的上是官方的解决方案了(MDN 上就有这个棋盘案例),不过兼容性略微差点
下面用一张动图来完整表现实现过程:

下面是完整CSS代码:
.bg{
width: 400px;
height: 300px;
background-image: conic-gradient(#eee 0 25%, transparent 0 50%, #eee 0 75%, transparent 0);
background-size: 16px 16px;
}其实还可以用repeating-conic-gradient优化一下(原理是一样的,所以归为同一种方法),后面两个颜色是前面两个重复而来,所以可以只用两个颜色实现。
.bg{
width: 400px;
height: 300px;
background-image: repeating-conic-gradient(#eee 0 25%, transparent 0 50%);
background-size: 16px 16px;
}这应该算的上是纯 CSS 方案中最精简的了。
四、实际上可能并不会用这些
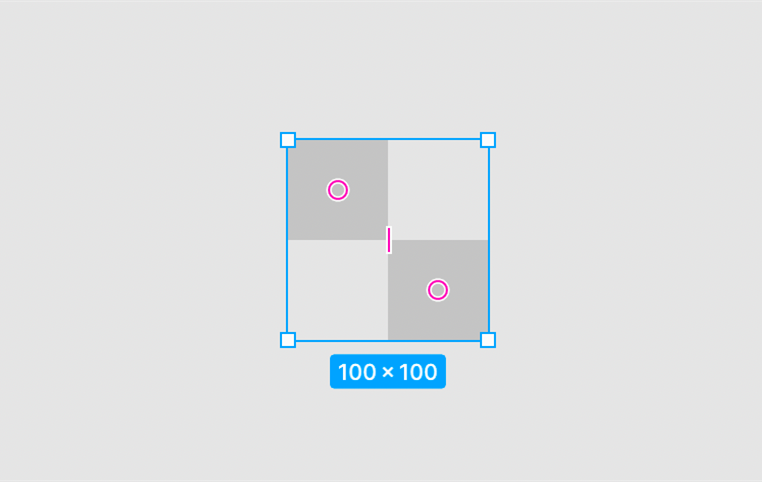
虽然 CSS 渐变可以巧妙的实现这些图案,但平时工作中可能不会这么做,直接切图就好了,比如直接在 Figma 中绘制一个这样的 SVG。

然后直接用这张图就好了。
.bg{
width: 400px;
height: 300px;
background-image: url('xxx.svg');
background-size: 16px 16px;
}10 秒不到就完成了这样的“棋盘”效果,简单快捷,没有兼容性问题。
是不是 CSS 渐变就是鸡肋?
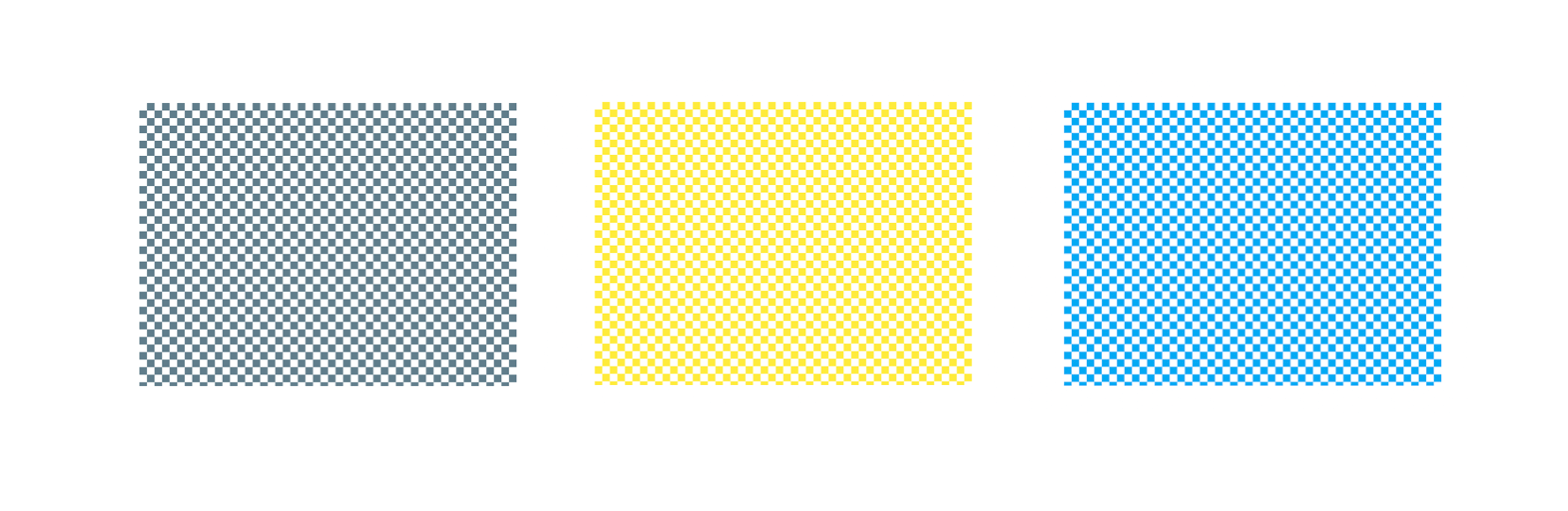
当然不是!CSS 渐变绘制出的是动态的,你可以动态调整颜色、尺寸、或者形状,这些都不是静态图片能够实现的。比如这样的,恐怕就需要存多份图片了,但对于渐变来说,改一个颜色值就行。
.bg{
width: 400px;
height: 300px;
background-image: repeating-conic-gradient(var(--color) 0 25%, transparent 0 50%);
background-size: 16px 16px;
}
.bg1{
--color1: gray;
}
.bg2{
--color1: yellow;
}
.bg1{
--color1: blue;
}效果如下:

更为重要的一点是,学习掌握渐变对提升自身 CSS 水平有非常大的帮助。不过,也需要根据实际情况,如果不需要动态改变一些样式的话,SVG 图片也是一种好方法,但一定不要停止思考。
over~~~
免责声明:本站部分文章、数据、图片来自互联网,
如果侵犯了你的权益请来信告知我们删除,否则不承担相应法律责任。邮箱:xuanbei@xuanbeiweb.cn