pbootcms陌南建站模版搭建网站安装操作使用教程
1、PbootCMS源码搭建服务器配置要求
语言程序:PHP + MySQL数据库
前端规范:html+css+jQuery
程序运行环境:linux+nginx+ MySQL/ linux+apache+ MySQL / windows + iis(支持php5.4+) + MySQL/ 其他支持php5.4+环境+ MySQL
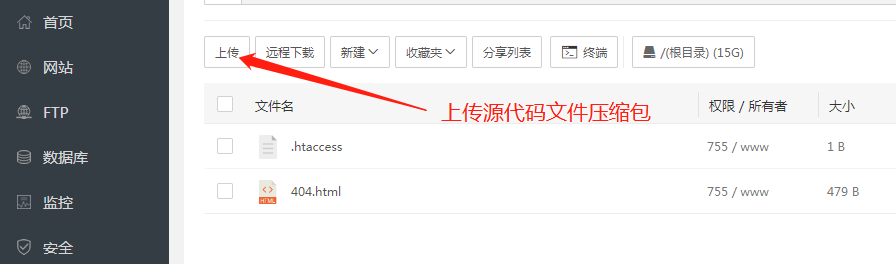
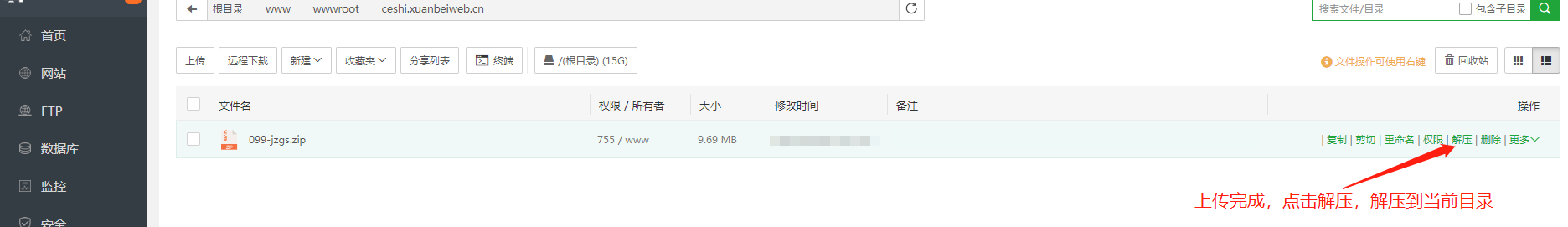
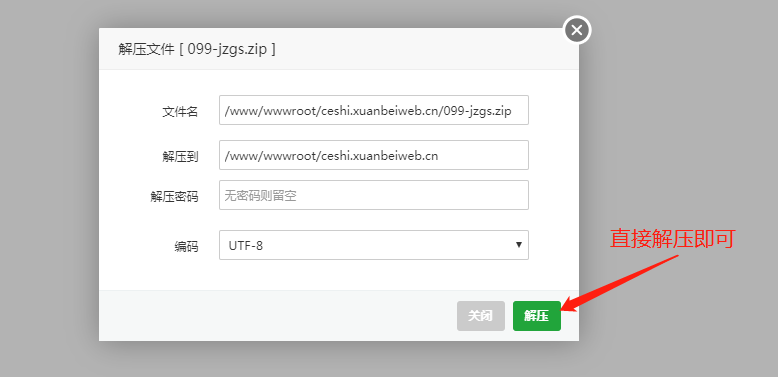
2、上传到自己的主机,以宝塔面板(环境:PHP7.0+MySQL5.6)为例
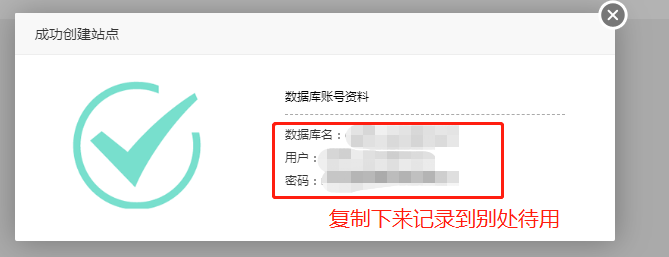
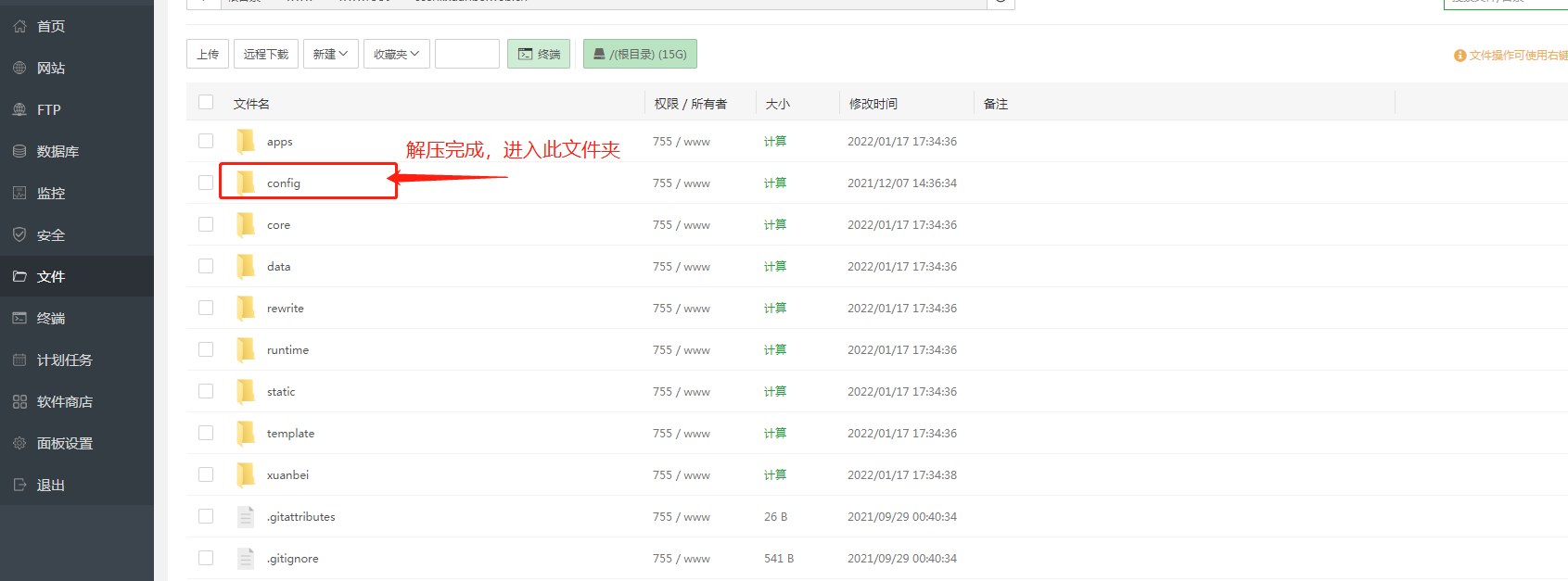
具体流程如下:










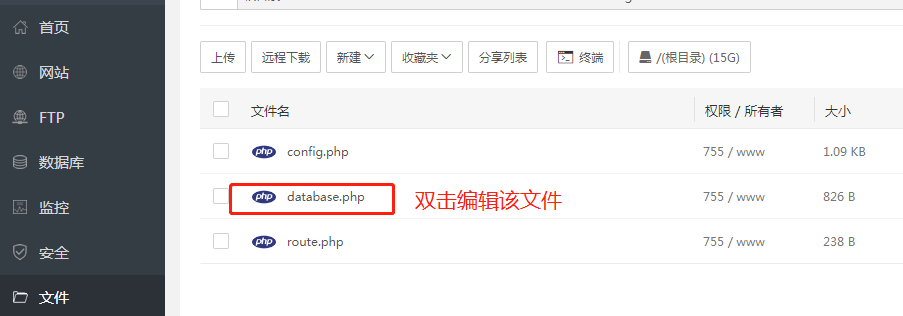
修改完成后如下图所示:

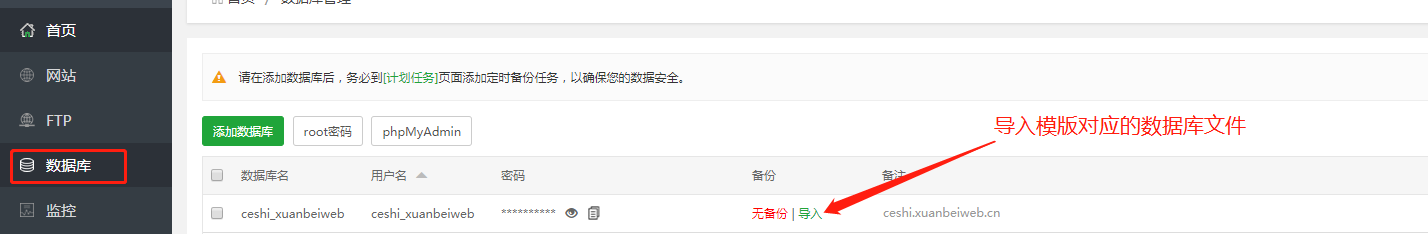
接下来,打开宝塔面板的数据库页面:

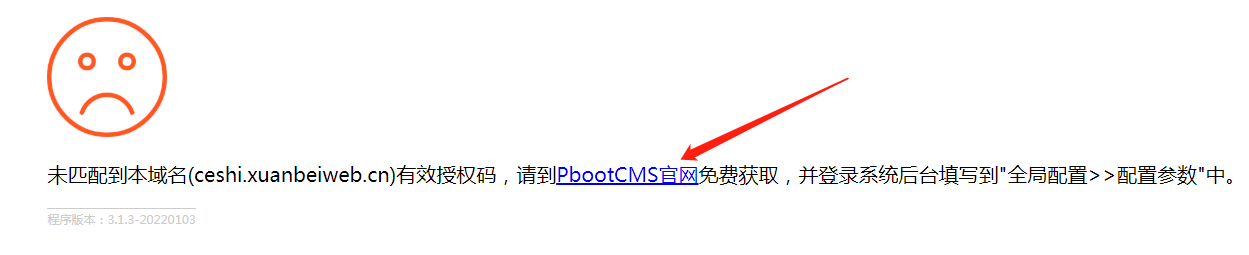
导入完成输入域名打开,会出现授权的页面,直接到pbootcms的官网进行授权(免费)。PbootCMS官网网址:https://www.pbootcms.com


3、登录后台

4、后台-全局配置-配置参数里最下面,填写刚刚申请的授权码:

5、刷新网站页面,发现已经可以正常访问了

至此,网站搭建完成,剩下的就是使用陌南建站定制后台,将网站内容修改成所需要的了
友情提示:网站建设完成后记得修改后台的登录账号及密码哦~~






免责声明:本站部分文章、数据、图片来自互联网,
如果侵犯了你的权益请来信告知我们删除,否则不承担相应法律责任。邮箱:xuanbei@xuanbeiweb.cn
上一篇:没有了!



